



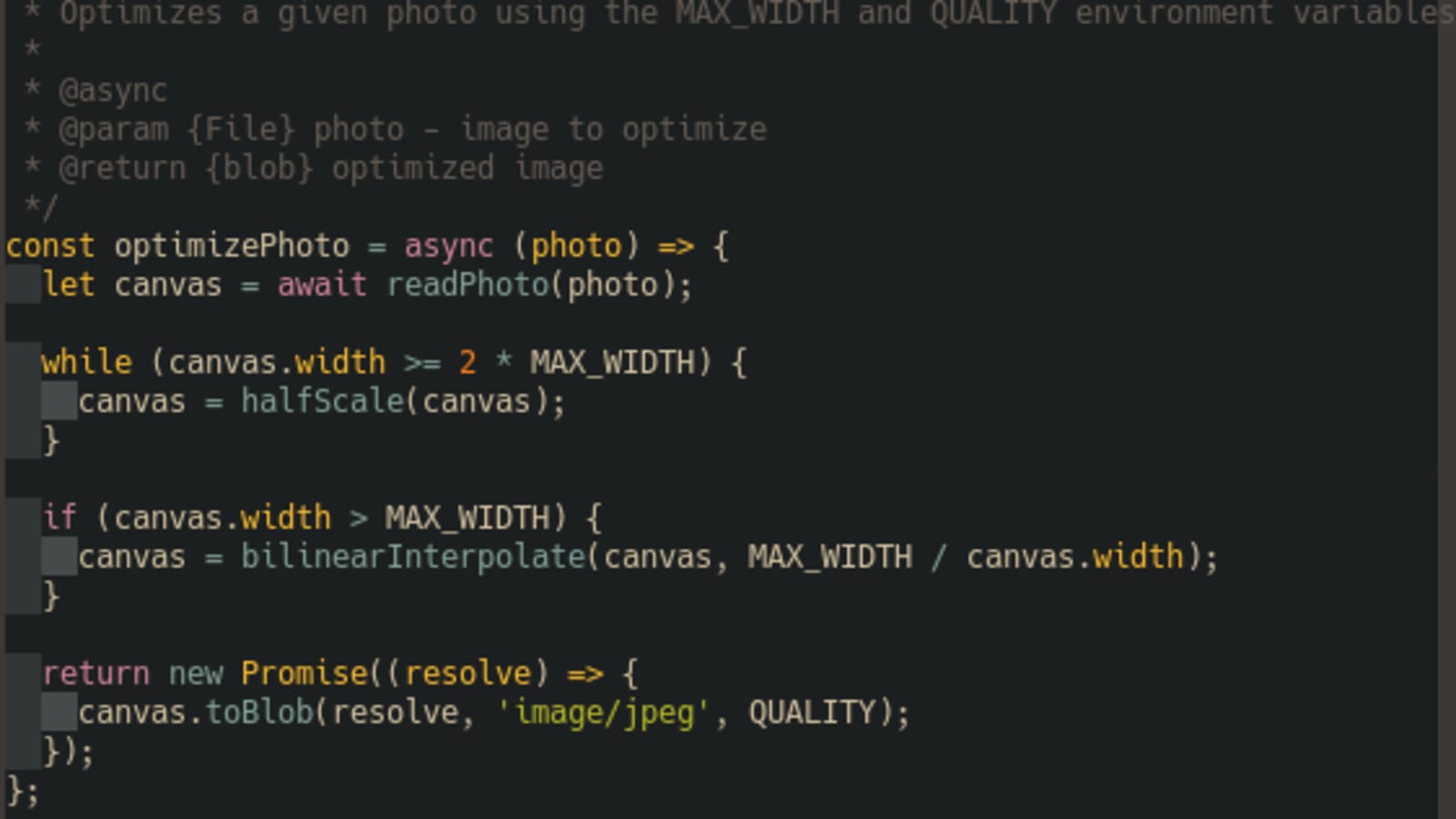
If an image is detected, the new feature kicks in and performs the optimization just-in-time before uploading the file to the server.Īfter we determine that we have a valid image the next step is taking this File object and converting it into a simple array of Red, Green, Blue, and Alpha bytes. When you click on the upload button while composing a post in Discourse, we open the Operating System file picker and then you can select one or more files to add to your post. It was first announced in this talk and it was definitive proof that it was possible to get quality image compression right on the client side by leveraging new browser features like WebAssembly.

One of the leading experiments of client-side image compression is the Squoosh.app by the cool people at Google Chrome Labs. This is motivated by staff looking to make it easy for their users to share pictures while being mindful of the time it takes to upload files from spotty mobile connections. It's also worth mentioning that in the 8 years since we started Discourse, smartphone cameras became ubiquitous and can take great pictures in an instant.īecause of all that, very early into the project we received feature requests about Optimizing images before uploading. Pictures have become a major part of user posts. While Discourse, and forums in general, are mainly about ¶ paragraphs of text, the discourse on the internet is increasingly composed of media. This blog post will describe how this feature works and how we implemented it in Discourse. $('#fileUpload').As of a few weeks ago, image uploads in Discourse are faster AND smaller thanks to a technique that compresses and optimizes the images clientside before they are uploaded.


 0 kommentar(er)
0 kommentar(er)
